Novinky ve WPF 4 – Vlastní Caret a selekce
Je tady další pokračování seriálu představující novinky ve WPF 4.0, tentokrát se podívám na to, co se změnilo ve zpracování textu a práce s ním. Těch novinek je maličko více než v případě Bindingu, ale všechny stojí určitě za to, a pokud jste se rozmýšleli zda použít právě WPF pro vaši další aplikaci a práce s textem byla jednou z položek na záporné straně, můžete tuto škrtnout.
WPF umožňuje různé hrátky s uživatelským prostředím a pokud jste zdatný grafik a designer UI, pak vám mohli některé vlastnosti scházet k dokonalosti a dovedení uživatelského prožitku z používání aplikace na vrchol.
Podívejme se tedy, jak si vytvořit vlastní caret a vlastní výběr (selekci).
Vlastní caret
Caret představuje blikající čáru v textovém vstupním poli označující místo, kde se nachází kurzor – místo, od kterého se začne psát text. Tento kurzor je standardně černý, jak je vidět na následujícím obrázku
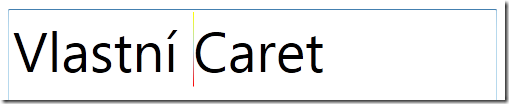
Ale co když máme nějaký vlastní použitý design a černá barva kurzoru se nám nehodí, třeba jen proto, že není dostatečně kontrastní. Nyní máme možnost nastavit vlastní štětec – Brush – který bude použit pro vykreslení tohoto kurzoru. Můžeme tak volit mezi různým barevným provedením a výsledek pak může vypadat jak na následujícím obrázku
Na této ukázce je použit LinearGradientBrush, nic vám však nebrání použít jakýkoliv jiný štětec [1], [2], [3].
Ještě schází ukázka použití, které je velice jednoduché
<TextBox.CaretBrush>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="0.5" Color="LightBlue" />
<GradientStop Offset="1.0" Color="Red" />
</LinearGradientBrush>
</TextBox.CaretBrush>
Vlastní výběr – selekce
V tuto chvíli máme nějakým způsobem nastylovaný kurzor, kterým určujeme pozici pro vstup textu. Ale jakmile uživatel provede výběr již napsaného textu, stále se nám zobrazí v oné jednolité, lehce průhledné barvě, jak naznačuje další obrázek
což se nám samozřejmě nemusí líbit, ať už ze stejného důvodu, jako v případě černého kurzoru, který může být špatně kontrastní vůči okolním prvkům, nebo jen chceme provedený výběr označit uživateli v souladu s celým uživatelským rozhraním či mu nabídnout možnost si definovat vlastní barvy.
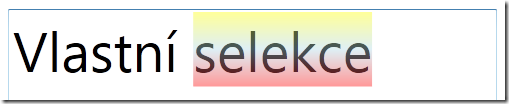
Obdobně jako u kurzoru tak můžeme definovat vlastní štětec, který bude použit pro výběr. Já jsem ponechal nastavení shodné s kurzorem a můj výběr tak vypadá následovně
Opět ještě uvedu část XAML kódu, který jsem použil uvnitř deklarace TextBox elementu
<TextBox.SelectionBrush>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="0.5" Color="LightBlue" />
<GradientStop Offset="1.0" Color="Red" />
</LinearGradientBrush>
</TextBox.SelectionBrush>
Závěrem
Pro vytváření poutavých uživatelských rozhraní, ze kterých má mít uživatel ten správný zážitek je dobré myslet i na maličkosti. Jednou z takových maličkostí je právě i možnost nastylování kurzoru, případně použití vlastního barevného schématu pro výběr textu. V tomto článku jsem chtěl demonstrovat postup, který je možné použít od verze WPF 4.0. Příště se opět podíváme na zpracování textu a novinek, které se v poslední verzi WPF objevily.