WPF Aplikace – použití stylů a panelů
V předchozích článcích jsem popsal jak využít stylů a panelů pro deklaraci uživatelského rozhraní. Tento článek pak bude prakticky zaměřený, ukáži vám, jak vytvořit jednoduchý vzhled aplikace. Tato aplikace bude mít za úkol zobrazovat a filtrovat seznam vín ve vinotéce, v tomto článku si předvedeme, jak aplikaci vytvořit, nastylovat a určit její vzhled.
Deklarace stylů
Jak již víme, styly je vhodné deklarovat na co nejvyšší úrovni, ať už je to Application, Window/Page nebo samostatná ResourceDictionary.
Pro dnešní aplikaci využiji deklaraci stylů na úrovni Application. Struktura aplikace vypadá následovně.

Projekt, typu WPF Application, obsahuje soubor App.xaml a přidružený App.xaml.cs a soubory Window1.xaml s Window1.xaml.cs. V současné chvíli je soubor App.xaml.cs ve výchozím stavu, stejně tak jako soubor Window1.xaml.cs.
Pro deklaraci stylu si otevřeme soubor App.xaml a vložíme následující řádky kódu:
<Application.Resources>
<Style x:Key='Rounded' TargetType='Border'>
<Setter Property='Background' Value='#66FFFFFF' />
<Setter Property='CornerRadius' Value='10' />
<Setter Property='BorderThickness' Value='2' />
<Setter Property='BorderBrush' Value='DarkGray' />
</Style>
<Style x:Key='Faded' TargetType='TextBlock'>
<Setter Property='Foreground' Value='White' />
<Setter Property='FontWeight' Value='700' />
</Style>
<Style x:Key='Common' TargetType='TextBox'>
<Setter Property='Foreground' Value='SteelBlue' />
<Setter Property="FontSize" Value="12" />
<Setter Property='Margin' Value='10,2,10,5' />
</Style>
<Style x:Key="MainGrid" TargetType="Grid">
<Setter Property="Background" Value="#4d040b" />
</Style>
<Style x:Key="Header" TargetType="Grid">
<Setter Property="Margin" Value="7" />
</Style>
<!--End Styles for Styling Demo -->
</Application.Resources>
V souboru je tak deklarováno celkem pět stylů, které jsou pojmenovány a zároveň je nastaven TargetType, který určuje, pro které prvky bude daný styl možno použít. V následujícím textu a obrázcích se pak podívám na to, co jednotlivé hodnoty představují.
Deklarace layoutu
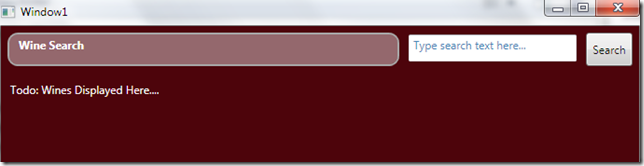
V současné chvíli mám definovány styly a tak mohu deklarovat rozvržení jednotlivých prvků v okně. Výsledný vzhled aplikace bude po spuštění vypadat jako na následujícím obrázku.

Pokud si tedy rozebereme vzhled a rozvržení jednotlivých prvků, uživatelské rozhraní je rozděleno na dvě části, první řádek, ve kterém je nápis aplikace, textové pole pro možnost zadání textu k vyhledání a tlačítko, kterým se vyhledání spustí. Ve druhém řádku je v současné chvíli jen textové pole, které v některém z příštích článků nahradíme seznamem s daty.
Přejděme tedy na deklaraci vzhledu aplikace
<Window x:Class="CohoWpfApplication.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1"
Height="700"
Width="700"
WindowStartupLocation='CenterScreen'>
<Grid Style='{StaticResource MainGrid}'>
<Grid.RowDefinitions>
<RowDefinition Height='50' />
<RowDefinition Height='*' />
</Grid.RowDefinitions>
<Grid Style="{StaticResource Header}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width='*' />
<ColumnDefinition Width='200' />
<ColumnDefinition Width='50' />
</Grid.ColumnDefinitions>
<Border Grid.Column='0'
Style='{StaticResource Rounded}'>
<TextBlock Text='Wine Search'
Margin='10,3,0,0'
Style='{StaticResource Faded}' />
</Border>
<TextBox Grid.Column='1'
Style='{StaticResource Common}'
Text='Type search text here...' />
<Button Grid.Column='2'
Content='Search' />
</Grid>
<TextBlock Grid.Row="1"
Margin="10"
Foreground='White'>
Todo: Wines Displayed Here....
</TextBlock>
</Grid>
</Window>
a rovnou si můžeme jednotlivé části popsat.
Popis deklarace vzhledu
V elementu máme vedle definování potřebných namespace, které jsou potřebné pro informování XAML parseru také přiřazení vlastností pro Width, Height, Title a WindowStartupLocation. Zároveń je také provedeno přiřazení partial třídy, která je spojena s tímto oknem.
Následuje element , kde je provedeno přižazení stylu s názvem MainGrid, který je deklarován na úrovni aplikace. Tento styl nastaví barvu pozadí celé mřížky na vínovou.
Dále je provedena deklarace dvou řádků mřížky a to pomocí elementů <Grid.RowDefinitions /> a vnořeného . První řádek má mít výšku 50, u druhého řádku je pak použita tzv. hvězdičková notace, kdy tento řádek vyplní dostupný prostor.
Na dalším řádku je pak opět , který rozdělí první řádek na tři sloupce a to v poměru šířek
- první sloupec vyplní dostupný prostor
- druhý sloupec zabere šířku 200
- třetí sloupec pak zabere šířku 50
Uvnitř jednotlivých sloupců se pak nacházejí prvky prvního řádku. Postupně je tak deklarován se stylem Rounded, který tomuto rámečku dodá kulaté rohy pomocí vlastnosti CornerRadius, lehkou průhlednost, která způsobí zesvětlení podkladu a šedivý okraj. Uvnitř tohoto rámečku je pak vložen , který obsahuje uvedený text a opět je mu nastaven styl Faded.
Poté již následuje vložený , kterému je pomocí Attached property Grid.Column nastaveno umístění ve druhém sloupci mřížky. Obdobně jako v předchozích případech je pak nastaven styl Common.
Ve třetím sloupci prvního řádku je element , který bude mít výchozí vzhled, tak jak je definován v .NET Frameworku a má pouze nastavenu vlastnost Content.
Posledním prvkem je pak , který v tomto případě slouží pouze jako jistý placeholder, na toto místo v dalších článcích umístím seznam s daty. Opět můžete vidět rozdílný přístup k zápisu vlastnosti Text, která v tomto případě není deklarována pomocí atributu, ale je použita tzv. expandovaná forma, kdy je text vložen do elementu.
Závěrem
Jak je vidět z předchozích dvou ukázek deklarace stylu a layoutu, vytvoření uživatelského rozhraní pomocí jazyka XAML může být přehledné a můžeme poměrně snadno takové uživatelské rozhraní upravovat a nebo měnit.
V dalších článcích si tuto aplikaci ještě rozšíříme, napojíme ji na data, která nabindujeme na jednotlivé prvky a ukáži, jak využít DataTemplate a UserControl.