WPF - Štetce - LinearGradientBrush
V prvom dieli nášho seriálu sme sa venovali zoznámeniu zo základnou triedou na zostavovanie farieb SolidColorBrush. Tam sme si ukázali ako si “namiešať” svoju vlastnú farbu pomocou hodnôt RGB. V dnešnom dieli túto aplikáciu môžete hojne použiť pri nastavení farieb podľa potreby. Budeme sa venovať ďalšej triede, ktorá reprezentuje štetce a to je trieda LinearGradientBrush.
Túto triedu by sme mohli predstaviť ako farebnú paletu, ktorá sa skladá z postupnosti farieb idúcich za sebou. Každá farba má definované svoje pôsobenie, ktoré sa nastavuje pomocou atribútu OffSet.
Postupnosť týchto farieb má pevne daný smer, čiže vyhádzajúci bod a končiaci bod. Tieto body nie sú pixelmi ani palcami, ale berú sa obecným spôsobom, a to výška aj šírka plátna, kde sa kolekcia nachádza je 1. Ak chceme aby paleta farieb začínala v ľavom hornom rohu a končila v pravom dolnom rohu plátna, definujeme atribúty StartPoint ako 0,0 a atribút EndPoint ako 1,1. Pozrime sa na nasledujúci obrázok.
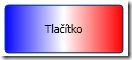
Tu vidíte, ako sú rozmiestnené body na farebnom plátne. Ako na to v XAML:
<Button Height="50" Width="120" Content="Prvé tlačítko" Foreground="Yellow">
<Button.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0.0" Color="Red"/>
<GradientStop Offset="0.55" Color="Blue"/>
<GradientStop Offset="0.85" Color="White"/>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Button.Background>
</Button>
Všimnite si obrázku a nastavenia atribútov StartPoint a EndPoint. Smer našej farebnej palety je zhora dole, a áno rovnakého výsledku by sme docielili keby sme atribúty StartPoint a EndPoint, nastavili na hodnoty 1,0 a 1,1. Teraz vieme ako nastaviť smer farebnej palety. Farebná paleta s názvom GradientStops obsahuje objekty GradientStop. Tento objekt nám definuje farbu a atribút OffSet. Atribút OffSet nám definuje čásť palety, ktorej má pokriť svojou farbou. Celá paleta má hodnotu/dĺžku 1.0. Atribút OffSet určí dĺžku farby vždy od danej hodnoty po hodnotu nasledujúceho objektu GradientStop.
Čiže v našom prípade prvý objekt na palete zaberie priestor od hodnoty 0.0 po hodnotu 0.55, kde začína ďaľší objekt GradientStop, ktorý už začína na hodnote 0.55 a končí 0.85.
Atribút Opacity
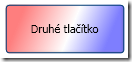
V tejto ukážke si ukážeme ako zjemniť paletu farieb atribútom Opacity.
Vidíte zjemnenie farieb. Použijem inú notáciu písamia čísel typu Double a to bez nuly, aby ste sa nezľakli keď sa s ňou stretnete. ( .15 == 0.15 )
<Button Height="50" Width="120" Content="Druhé tlačítko">
<Button.Background>
<LinearGradientBrush StartPoint="1,1" EndPoint="0,0" Opacity="0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Offset=".15" Color="Blue"/>
<GradientStop Offset=".45" Color="White"/>
<GradientStop Offset=".85" Color="Red"/>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Button.Background>
</Button>
Schopnosť atribútu Opacity je ale iba nad celou paletou farieb. Ďaľsia zmena, čo si môžete v tomto kóde všimnút, je OffSet prvého objektu GradientStop, ktorý nezáčina na hodnotou 0.0. Ak nastane táto situácia prvý najbližší OffSet objektu GradientStop sa bude brať ako od hodnoty 0.0 . V našom prípade to bude OffSet .15, čiže sa bude brať ako hodnota 0.0. Tento objekt GradientStop bude mať hodnotu od 0.0 po 0.45.
Atribút ColorInterpolationMode
Keby ste chceli určiť ako sa majú farby v palete prerušovať/prekrývať, použijeme atribút ColorInterpolationMode. Tento atribút je výčtového typu, a obsahuje iba dve hodnoty :
- SRgbLinearInterpolation
Je to defaultne nastavená hodnota triedy LinearColorBrush.
- ScRgbLinearInterpolation
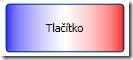
Všimnite si, že vzájomné prekrývanie farieb na palete je oveľa väčšie. Aby ste videli doplním xaml kód.
<Button Height="50" Width="120" Content="Tlačítko">
<Button.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,0"
ColorInterpolationMode="ScRgbLinearInterpolation">
<LinearGradientBrush.GradientStops>
<GradientStop Offset=".00" Color="Blue"/>
<GradientStop Offset=".50" Color="White"/>
<GradientStop Offset="1" Color="Red"/>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Button.Background>
</Button>
Túto vlastnosť môžete použit napríklad pri akciách nad tlačítkom. Napríklad keď chcete aby bola zachovaná rovnaká farebná paleta ale potrebujete uživateľovi dať na vedomie ukázanie myši na tlačítko.
Tu na to nie je priestor, ale v zdrojovvých kódoch nájdete tlačítko s touto funkčnosťou pomocou objektu Style. Ako funguje objekt Style najdete tu.
Ako viacej otočiť paletu farieb ?
Určite by vás skôr či neskôr napadlo ako by sme mohli nastaviť, aby sa farebná paleta zobrazovala podľa nejakého iného úhla ako nám je umožnené pri smere pomocou atribútov StartPoint a EndPoint.
Ukážeme si jednoduché použitie objektu RotateTransform, ktorý priamo nesúvisí z objektmi štetcov, ale dá sa jednoducho použiť pre úpravu smeru/úhlu zobrazenia farebnej palety.
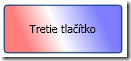
Tu sme nastavili atribúty StartPoint a EndPoint na hodnoty 0,0 a 0,1.
<Button Height="50" Width="120" Content="Tretie tlačítko">
<Button.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1" Opacity=".5">
<LinearGradientBrush.RelativeTransform>
<RotateTransform CenterX=".5" CenterY=".5" Angle="80"/>
</LinearGradientBrush.RelativeTransform>
<LinearGradientBrush.GradientStops>
<GradientStop Offset=".15" Color="Blue"/>
<GradientStop Offset=".55" Color="White"/>
<GradientStop Offset=".85" Color="Red"/>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Button.Background>
</Button>
Objekt LinearGradientBrush má vlastnosť RelativeTransform, ktorá môže obsahovať nejaký transformačný objekt, v našom prípade to je RotateTransform. Pri tomto objekte nastavujeme tri atribúty. Prvé dva CenterX a CenterY nám určujú stred rotácie, tiež ako pri dĺžke farebnej palety je maximálna hodnota 1.0. Posledný atribút Angle nám určuje otočenie v stupňoch, u nás to bude 80. Tento príklad nemá jediné riešenie, ale myslím si, že toto je vcelku jednoduché.
Dneska sme si ukázali ako sa dajú vytvárať farebné palety objektu LinearGradienBrush. Tento objekt vám bude prospešný pri grafických objektoch na určenie pozadia, farby písma alebo pri animáciach ako som ukázal v mojom minulom článku. Priložené zdrojové kódy obsahujú príklady z článku plus jedno použitie o ktorom som hovoril pri atribúte ColorInterpolationMode.
V ďaľšom dieli seriálu budeme naväzovať na štetce a to objektom RadialGradientBrush.
Ak by ste mali námety, opravy alebo nápady o čom písať, prosím o reakciu do komentárov, ďakujem a prajem pekný deň;)