WPF – Štetce - RadialGradientBrush
Dneska sa pozrieme na ďaľší objekt z rodiny štetcov a to RadialGradientBrush. Tento objekt je veľmi podobný objekt LinearGradientBrush, o ktorom som písal v minulom dieli nášho seriálu. Predstavíme si postupne ako vytvoriť paletu farieb, ktorá začína v strede objektu a postupne sa mení ku koncom. Takúto paletu farieb môžeme využiť pri grafických návrhoch tlačítok,pozadia,ponúk a podobne.
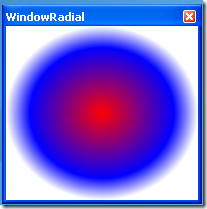
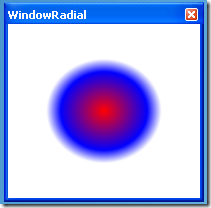
Ako prvé si ukážeme jednoduchú paletu zloženú z troch farieb, ktorú som použil na pozadie okna:
Kód tejto farebnej palety:
<Window x:Class="WPFRadialGradientBrush.WindowRadial"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" WindowStyle="ToolWindow"
Title="WindowRadial" Height="200" Width="200">
<Grid>
<Grid.Background>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Color="Red" Offset="0"/>
<GradientStop Color="Blue" Offset=".75"/>
<GradientStop Color="White" Offset="1"/>
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Grid.Background>
</Grid>
</Window>
Hneď na prvý pohľad vidíte úplnú z objektom LinearGradientBrush, o ktorom som už písal. V tomto objekte nedefinujeme smer farebnej palety ale máme smer dopredu určený a to zo stredu po okraj. Teraz si predstavíme atribúty, ktoré vás budú pri návrhu zaujímať a na koniec mam pre vás pripravenú aplikáciu na pochopenie objektu RadialGradientBrush.
Atribúty RadiusX a RadiusY
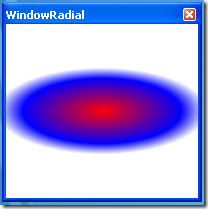
Tieto atribúty môžete využiť pri naťahovanie/stláčanie elipsy, ktorá vznikne z farebnej palety farieb. Základná hodnota týchto atributov je 0.5. Tu je ukážka.
Xaml:
<Window x:Class="WPFRadialGradientBrush.WindowRadial"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" WindowStyle="ToolWindow"
Title="WindowRadial" Height="200" Width="200">
<Grid>
<Grid.Background>
<RadialGradientBrush RadiusX="0.55" RadiusY="0.25">
<RadialGradientBrush.GradientStops>
<GradientStop Color="Red" Offset="0"/>
<GradientStop Color="Blue" Offset=".75"/>
<GradientStop Color="White" Offset="1"/>
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Grid.Background>
</Grid>
</Window>
Tieto atribúty určujú dĺžku poloosy elipsy, v pŕiklade sme zmenšili Y-poloos na polovicu a X-poloos o kúsok zväčšili. Využitie týchto atribútoch by som hladal ako inak pri grafickom zobrazení užívateľského rozhrania, prípadne pri animáciach.
Atribúty Center
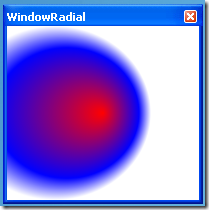
Už podľa názvu je jasné, čo bude tento atribút nastavovať. Áno je to umiestnenie stredu zobrazovacej oblasti. Tento atribút ma hondotu typu Point a jej základná hodnota je 0.5,0.5.
Xaml:
<Window x:Class="WPFRadialGradientBrush.WindowRadial"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" WindowStyle="ToolWindow"
Title="WindowRadial" Height="200" Width="200">
<Grid>
<Grid.Background>
<RadialGradientBrush Center="0.25,0.5">
<RadialGradientBrush.GradientStops>
<GradientStop Color="Red" Offset="0"/>
<GradientStop Color="Blue" Offset=".75"/>
<GradientStop Color="White" Offset="1"/>
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Grid.Background>
</Grid>
</Window>
Tu si môžete všimnúť posunutie celej zobrazovacej plochy do ľava,podla súradníc stredu. Určite sa čudujete, prečo sa nám nezmenil stred farebnej palety ? Odpoveďou je ďalší atribút.
Atribút GradientOrigin
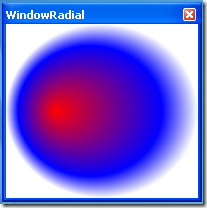
Ako som spomenul tento atribút nám vie posunúť stred farebnej palety. Tento atribút typu Point a jeho základná hodnota je 0.5,0.5.
Xaml:
<Window x:Class="WPFRadialGradientBrush.WindowRadial"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" WindowStyle="ToolWindow"
Title="WindowRadial" Height="200" Width="200">
<Grid>
<Grid.Background>
<RadialGradientBrush GradientOrigin="0.25,0.5">
<RadialGradientBrush.GradientStops>
<GradientStop Color="Red" Offset="0"/>
<GradientStop Color="Blue" Offset=".75"/>
<GradientStop Color="White" Offset="1"/>
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Grid.Background>
</Grid>
</Window>
Teraz sme posunuli stred farebnej palety smerom vľavo, na základe zmenených súradníc atribútu.
Atribút SpreadMethod
Konečne nejaký zaujmávý atribút, ktorý definuje ako nakresliť farebnú paletu. Je to výčtový typ, ktorý obsahuje tieto možnosti :
- Pad – zobrazuje jednu farebnú paletu, je to základná hodnota atribútu
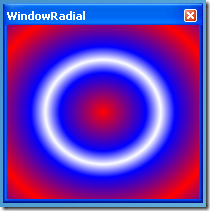
- Reflect – zobrazí farebnú paletu a na jej okraji otočí farby a zobrazuje ďalej viď príklad
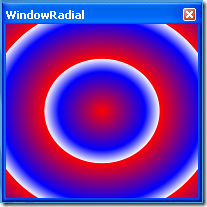
- Repeat – zobrazí farebnú paletu, na jej okraji začne zobrazovanie v poradi ako na začiatku viď príklad
Pad:
<Window x:Class="WPFRadialGradientBrush.WindowRadial"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" WindowStyle="ToolWindow"
Title="WindowRadial" Height="200" Width="200">
<Grid>
<Grid.Background>
<RadialGradientBrush RadiusX="0.3" RadiusY="0.3" SpreadMethod="Pad">
<RadialGradientBrush.GradientStops>
<GradientStop Color="Red" Offset="0"/>
<GradientStop Color="Blue" Offset=".75"/>
<GradientStop Color="White" Offset="1"/>
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Grid.Background>
</Grid>
</Window>
Reflect:
...
<RadialGradientBrush RadiusX="0.3" RadiusY="0.3" SpreadMethod="Reflect">
...
Repeat:
...
<RadialGradientBrush RadiusX="0.3" RadiusY="0.3" SpreadMethod="Repeat">
...
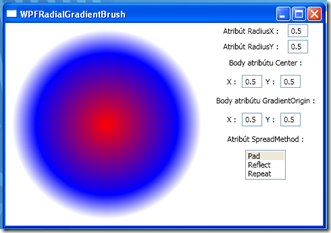
Náučný príklad
Celý tento diel je iba “ťukanie” kódu, tak som si pre vás na koniec pripravil aplikáciu, ktorú nebudeme do detailov rozoberať iba vám opíšem jej použitie a funkcie.
V ľavej strane máme objekt RadialGradientBrush, s ktorým budeme pracovať vo svojej farebnej palete . V pravej strane máme vypísané všetky atribúty, ktoré sme dneska použili.
Použitie je veľmi jednoduché. Ľavá strana z grafickým objektom reaguje na klik myši a to týmito troma akciami:
- Klik ľavým tlačítkom myši nastaví sa stred zobrazenia a stred farebnej palety na tento bod
- Klik pravým tlačítkom myši nastaví stred farebnej palety na tento bod
- Klik stredným tlačítko myši nastaví stred zobrazovania na tento bod
Pravá strana aplikácie sa viaže na atribúty objektu RadialGradientBrush. RadiusX , RadiusY a SpreadMethod sú previazané Bindingom a atribúty Center a GradientOrigin událosťou text_changed.
Zmyslom tejto aplikácie je priblíženie fungovania , respektíve závislostí na daný grafický objekt.
To je pre dnešok koniec. Prosím o reagovanie na pochopenie a prínos daného článku. Veľmi mi to pomože do budúcna.
Prajem pekný deň ;)